Case Study
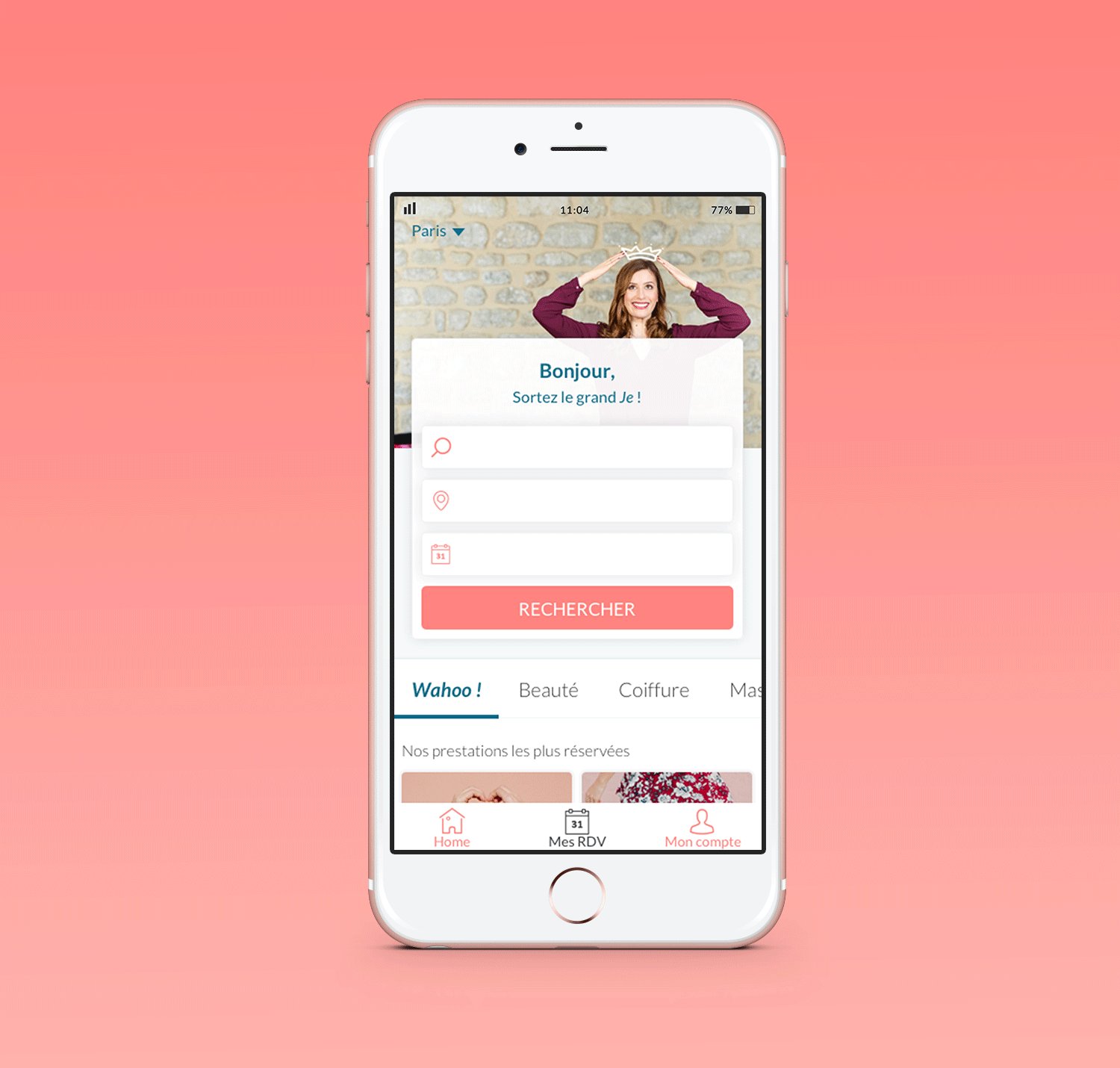
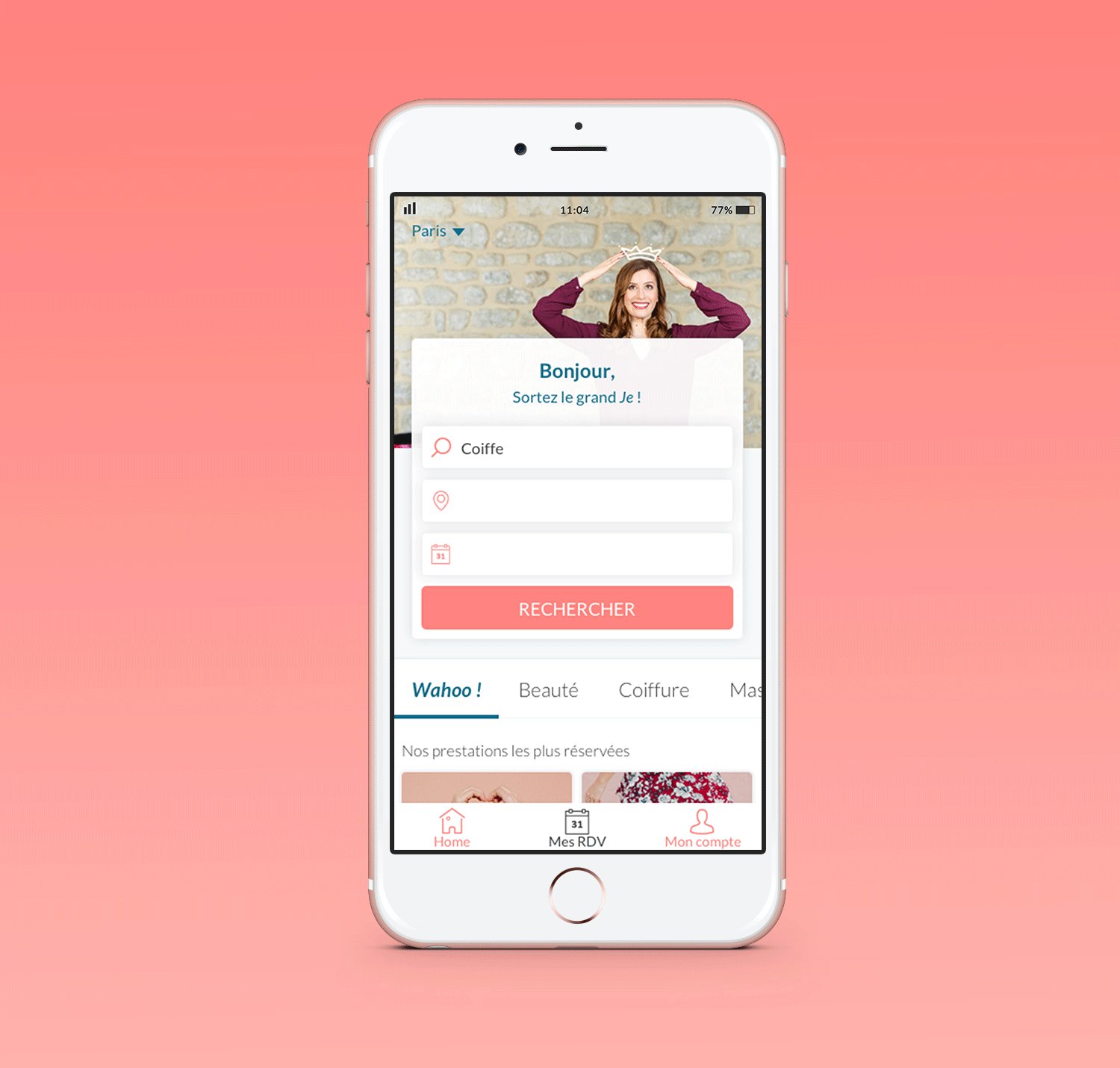
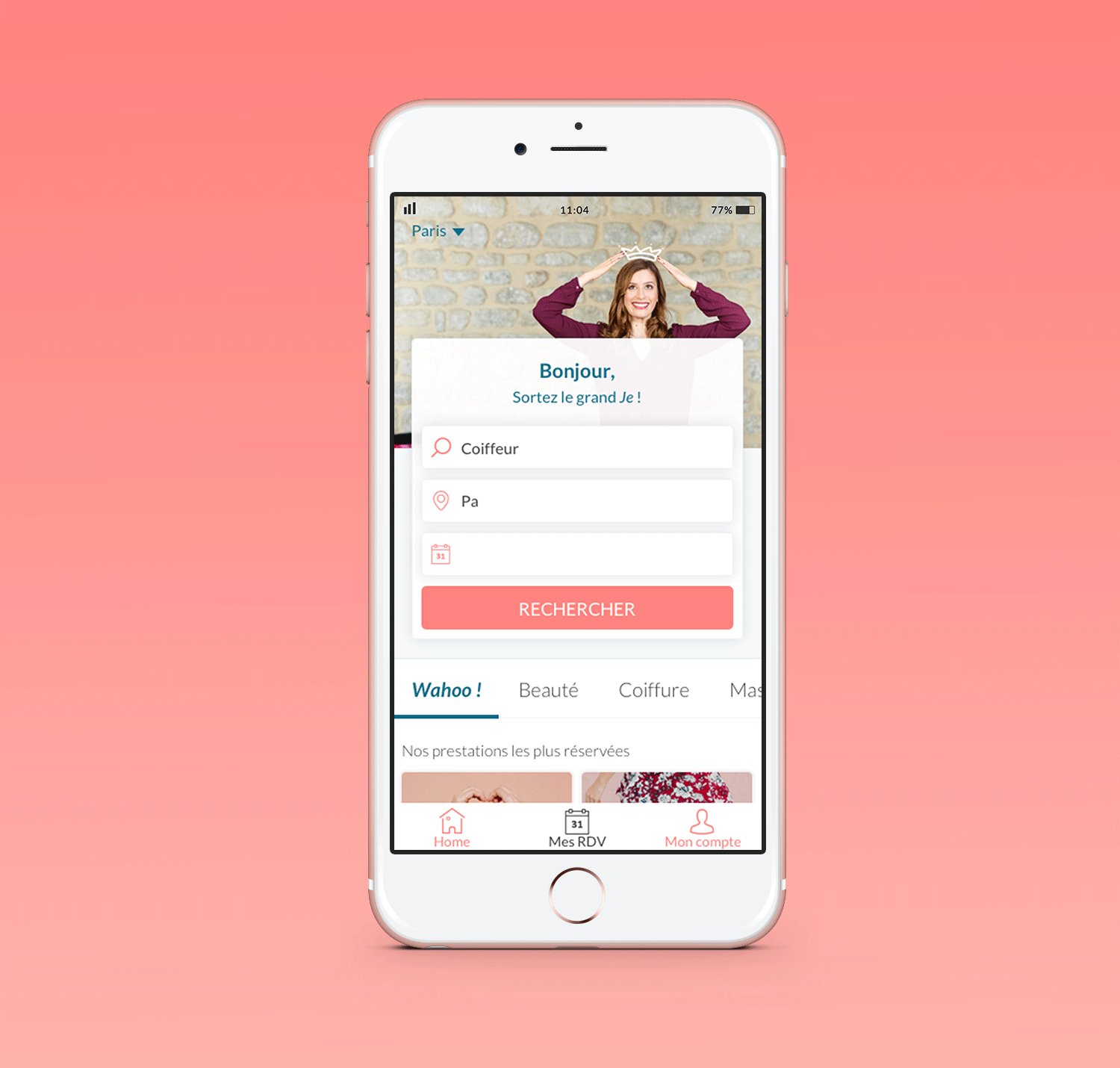
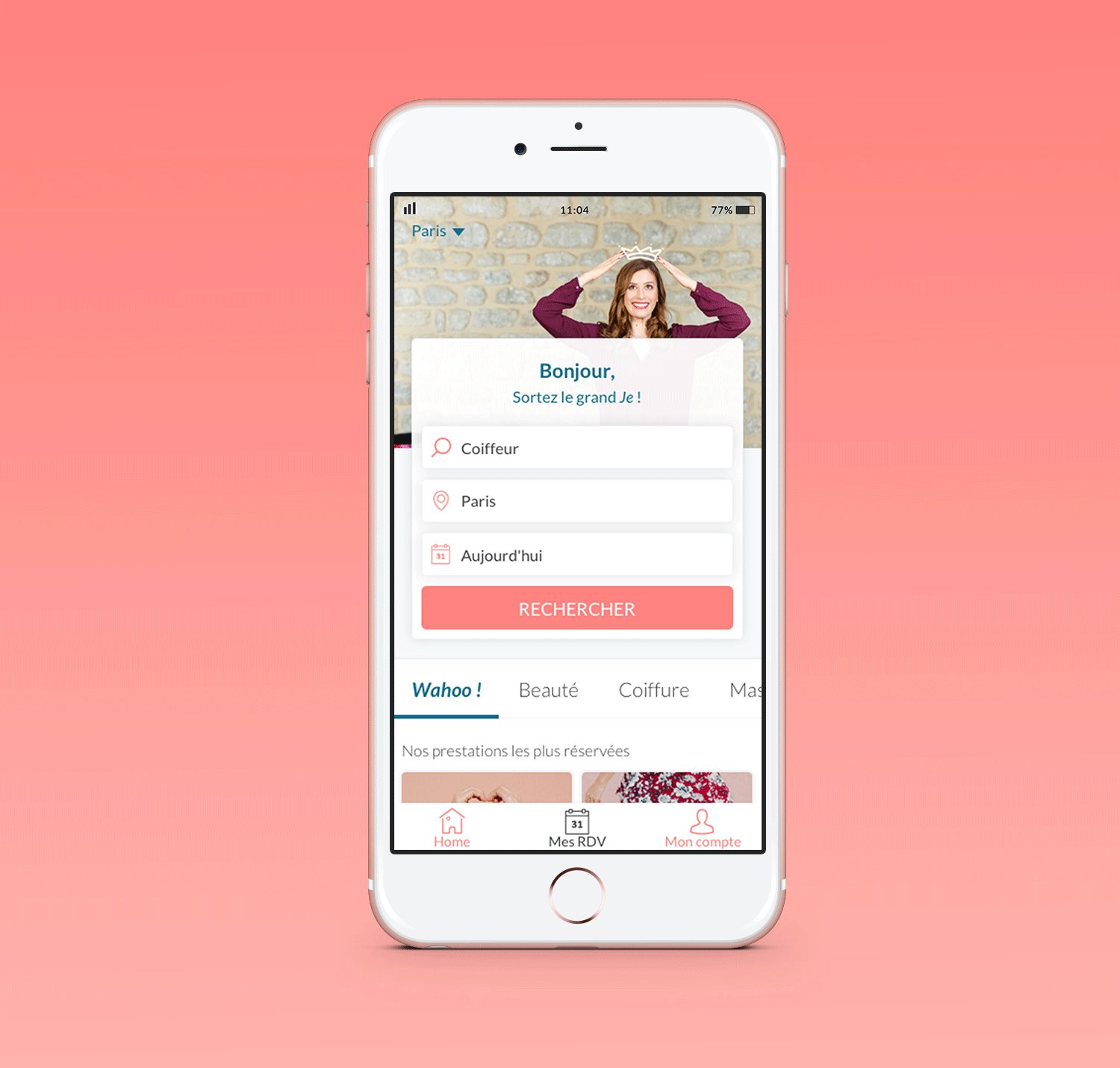
APP Home Balinea
Notre projet consistait à réaliser la refonte de notre Home sur notre application.
Notre app étant un device stratégique pour notre marque, nous avons décidé de challenger le problème de notre home actuelle et ainsi l’améliorer.
Nous avons l’habitude d’identifier un potentiel problème grâce à des retours utilisateurs.
Ici pas de retours spécifiques : volonté de tester une nouvelle version plus explicite pour nos users.
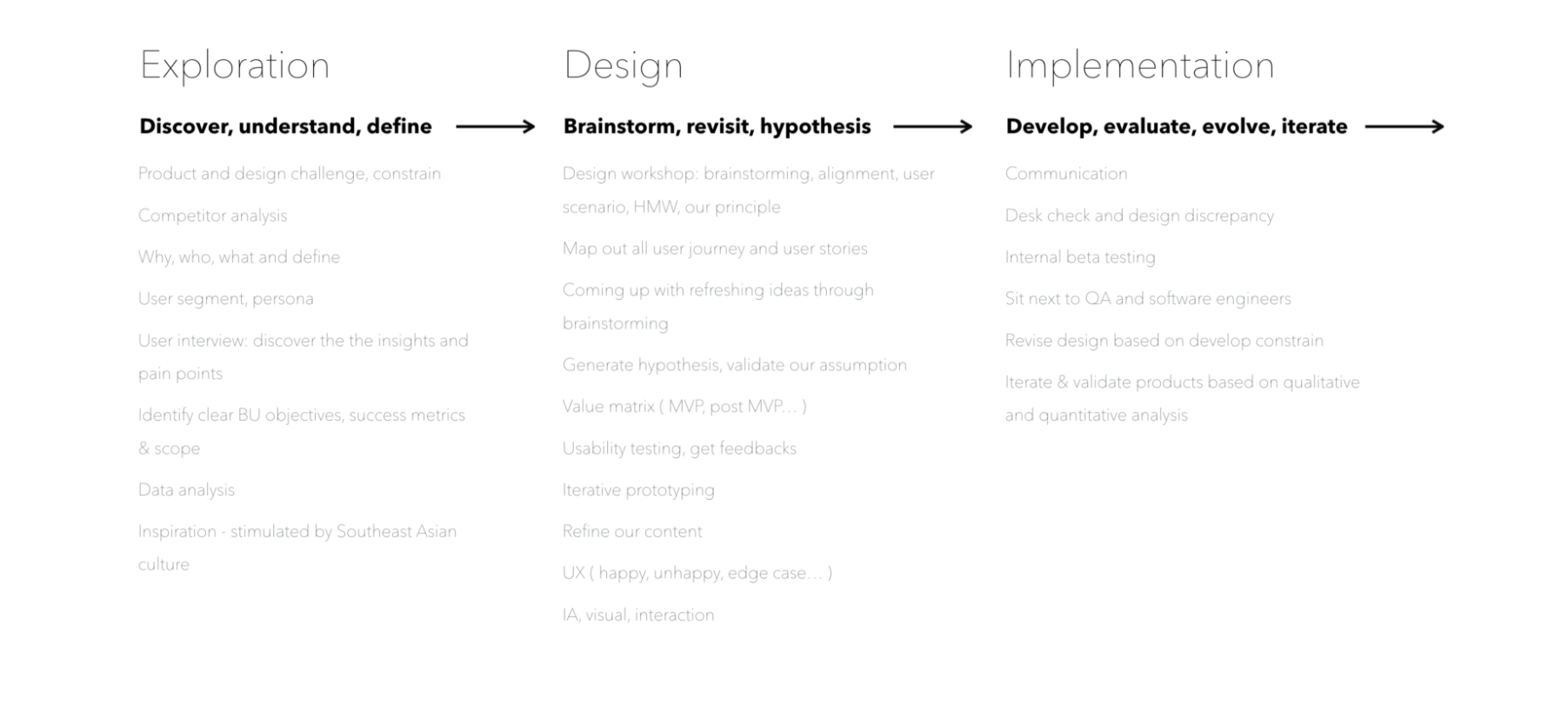
Méthode (Double diamond)
(Inspiration/Exploration) & (Idéation / Itération).
Explorer / Définir / Développer / Livrer
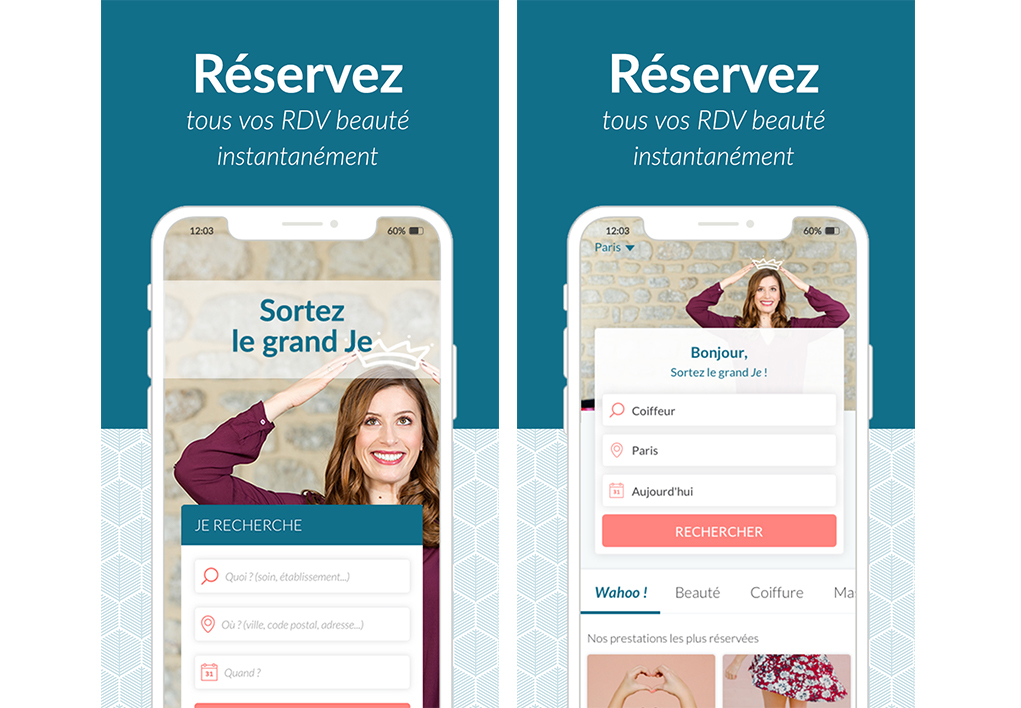
AVANT • APRÈS

Process
Process Discovery
Nous devions avant de nous lancer, répondre aux questions suivantes :
• Are we meeting customers’ needs ?
• Do customers want our solution ?
• Is it intuitive how to use it ?
• Are we solving important problems that customers care about ?
• Are we driving towards a desired outcome ?

État des lieux business & Enjeux
—> Nous avons été regarder dans la data et nos KPI pour définir pourquoi cette page est stratégique pour notre business.
(Nb de visites/mois / DAU / Taux de rétention / de sortie / d’atterrissages / pushs).
PROBLEM UNDERSTANDING
User case 1 • Comment faire venir les utilisatrices plus régulièrement sur l’app ?
User case 2 • Comment limiter les abandons dès la 1ère ouverture ?
La page n’explicite pas clairement notre business et notre promesse. Manque d’inspiration sur nos disponibilités de soins.
Avoir également un accès direct aux fonctionnalités. On ne voit pas correctement l’identité de notre marque. Assez statique dans l’ensemble.
HYPOTHÈSES
Vérifier la faisabilité technique. Tester plusieurs possibilités de mise en page sur cette page.
Trouver la meilleure façon de répondre à ce problème.
(Ex: améliorer l’expérience, l’identité de marque…) Se poser une liste de questions ➔ et ensuite aller chercher dans la data.
Recréer le parcours et lister les points d’entrée sur l’application
Pour se rendre compte des moments clés et les optimiser. (User case 1 et 2)
Parcours user habituel (connecté ou non) + parcours d’un nouveau user.
Se centrer sur les utilisateurs et leurs besoins :
Cas d’usages / Personae / creuser dans leur comportement.
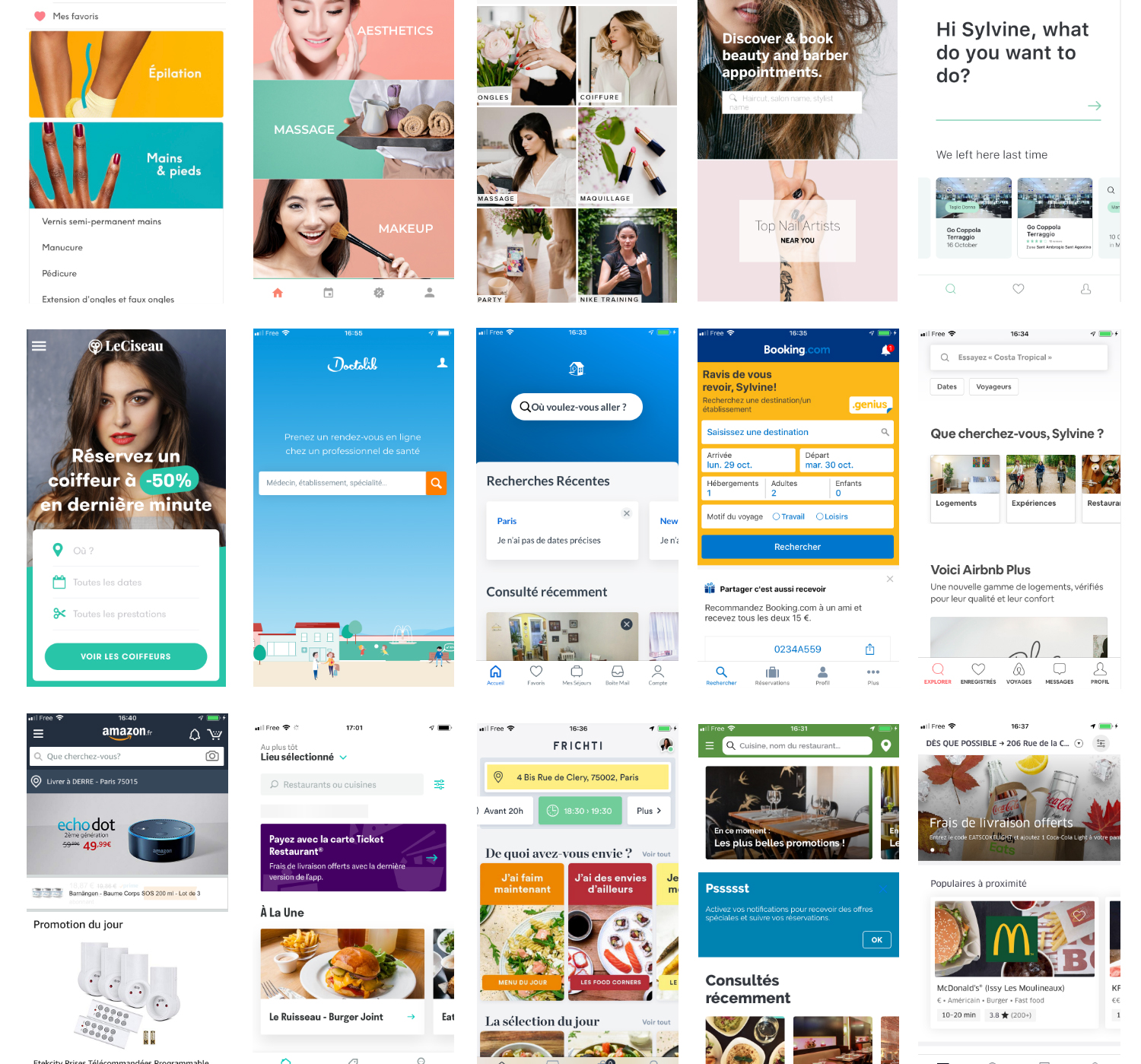
—> Faire des bench sur la concurrence et sur d’autres app.

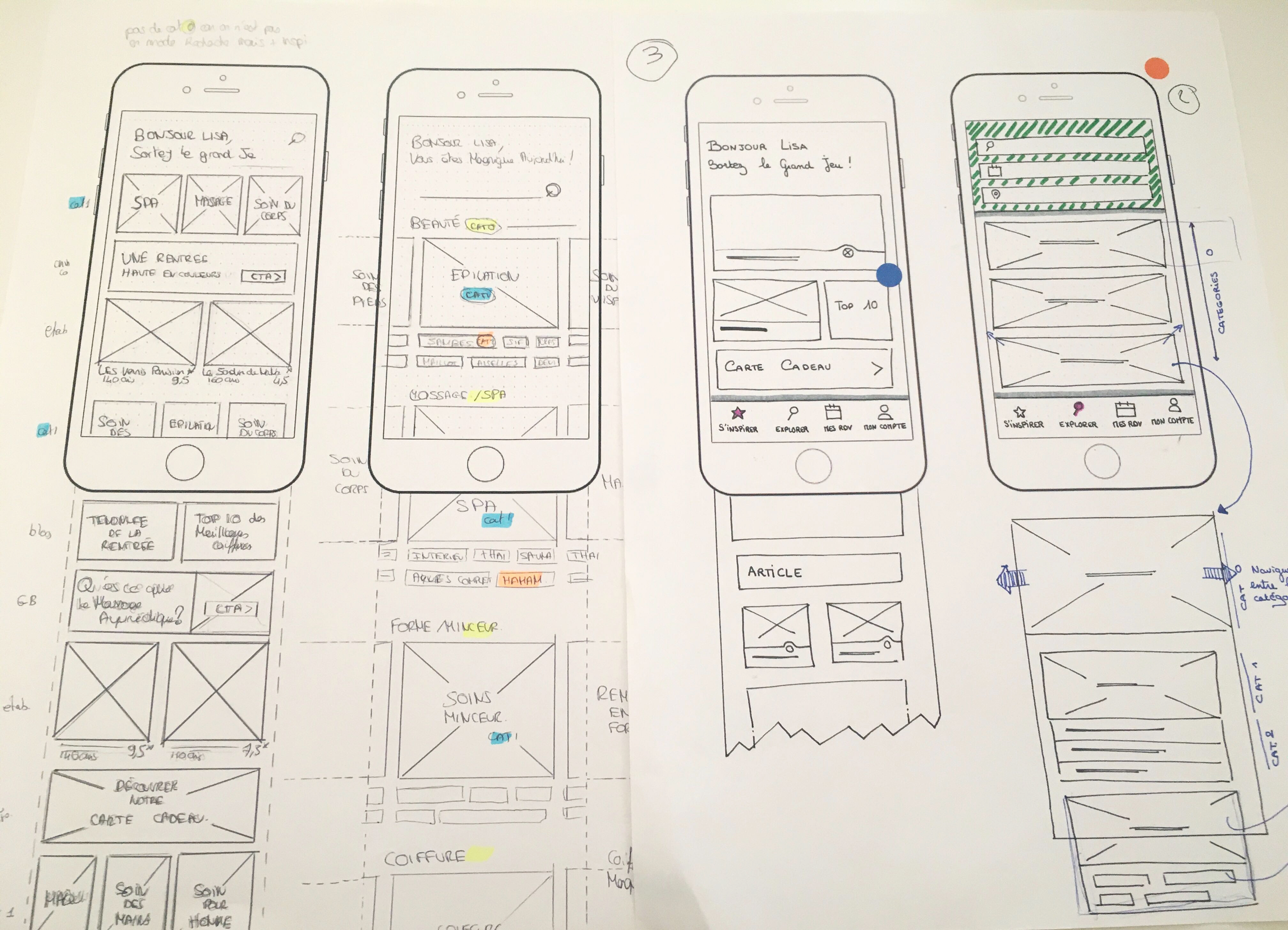
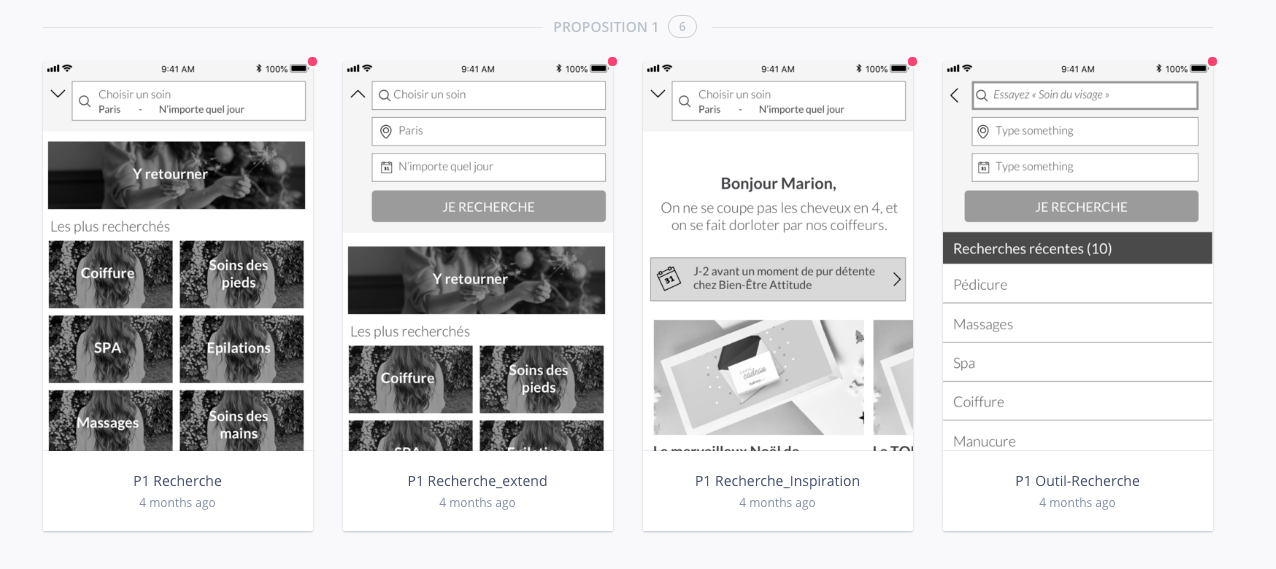
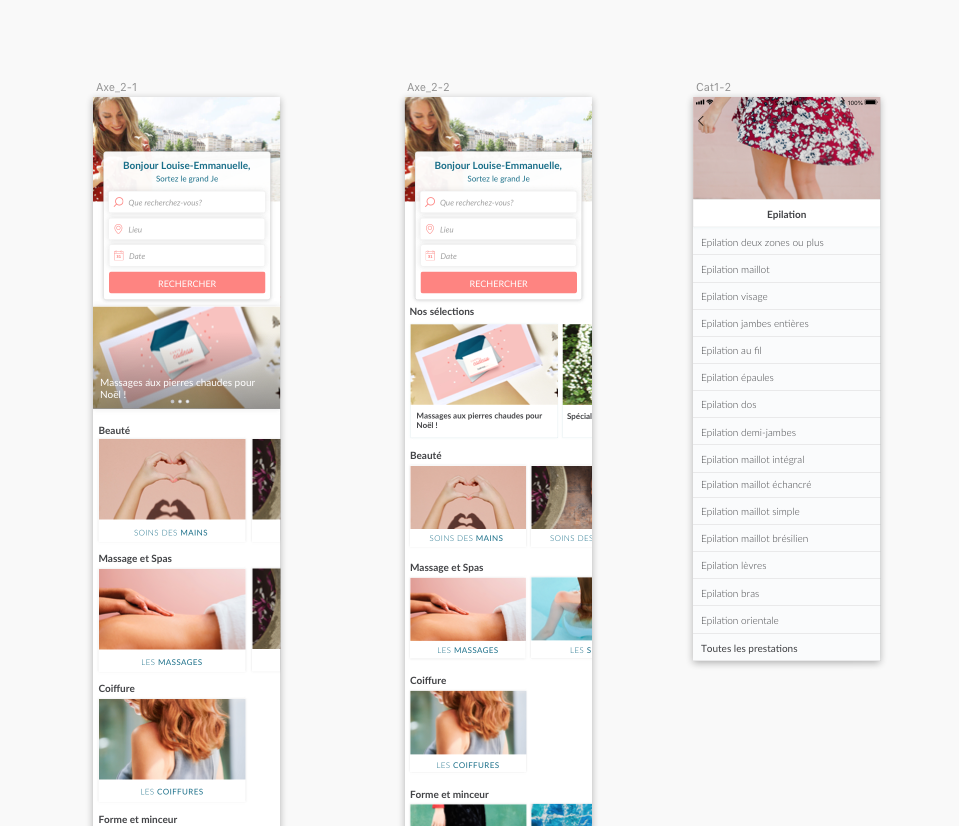
Prototype / wireframe
Phase de recherche : propositions et itérations de plusieurs concepts, 6 to 1, prototype papier, wireframes sur Sketch.



CONCEPTION UI
Après la validation des prototypes UX nous passons à l’interface.
Mettre en application la charte graphique et l’identité visuelle pour donner une identité forte et harmonieuse à la maquette.
Sketch —> Invision.

ÉVALUTATION / FEEDBACK
Phase de user test
Avant de mettre en prod nous avons décidé d’inviter nos meilleures clientes de l’app pour une série de users tests dans nos locaux.
Pour analyser leurs comportements et ainsi leur demander leur avis sur plusieurs maquettes à challenger.
Suite à ces Users tests nous avons pu comprendre plusieurs retours importants.
Environ : 6-8pers = 30-40mn de test.
Objectifs de ces retours
—> Comprendre les principales motivations de nos utilisatrices pour ouvrir l’application.
> Sélectionner et prioriser les éléments que nous pourrions mettre sur la HP de l’application, parmi ceux que nous pouvons intégrer rapidement.
> Quel concept de HP est préféré par nos utilisatrices et pourquoi?
“Pay attention to what users do, not what they say.” Jakob Nielsen
Jakob Nielsen, chercheur dans le domaine de l’ergonomie et de l’utilisabilité des sites web,
prouvé qu’à partir de 5 utilisateurs, nous sommes capable de détecter au moins 80% des problèmes d’utilisabilité.

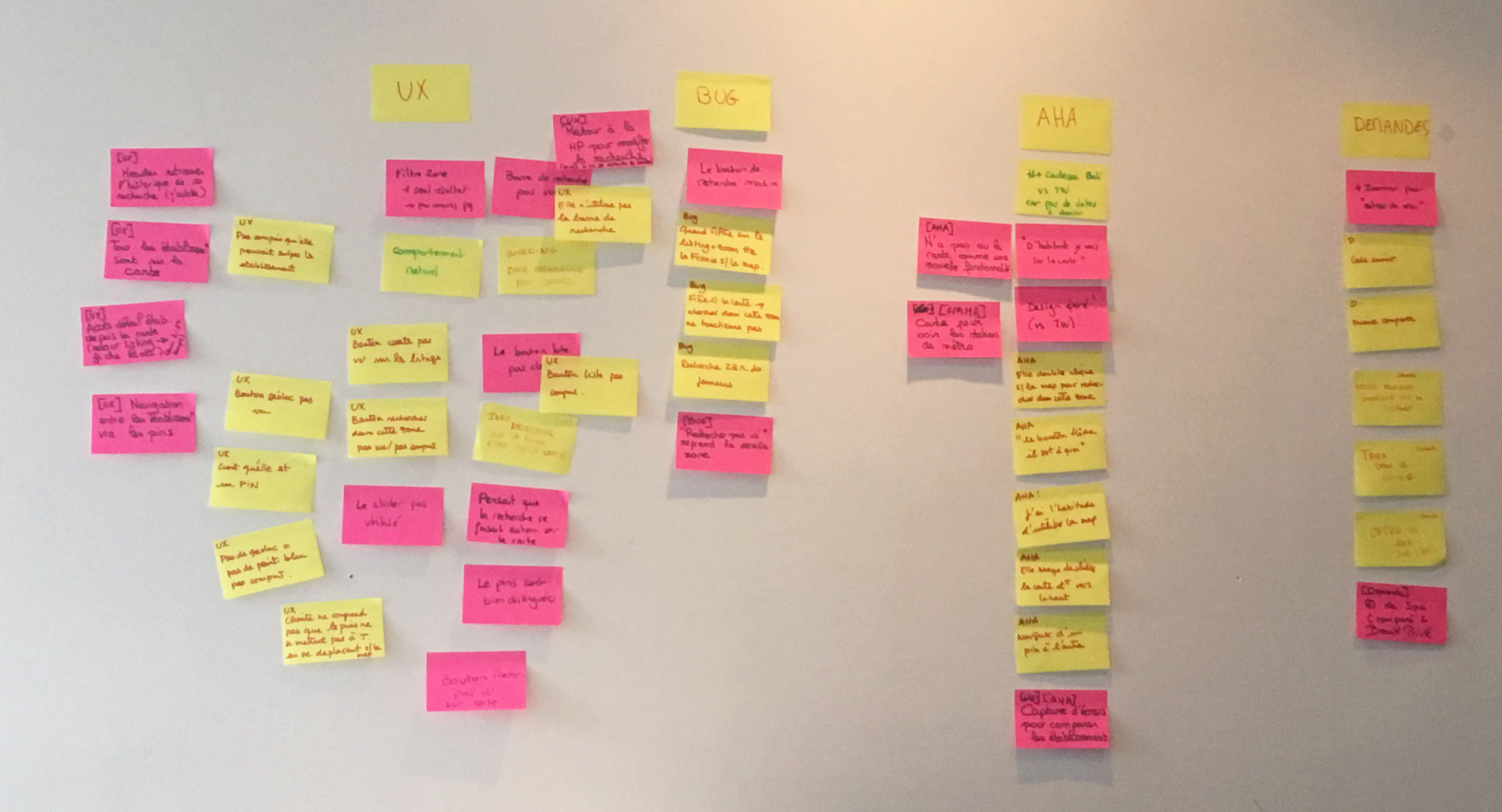
DÉBRIEF USER TEST
Synthèse avec tous les participants à l’user test.On se rassemble et on écrit les différentes remarques qui nous semblent être pertinentes pour le projet sur plusieurs Post it.
Noter tous les retours positifs comme négatifs.
Séparation en 4 colonnes :
UX • BUG • AHA • DEMANDES
UX • Les points de blocage : ex : je n’ai pas vu le bouton « suivant ».
BUG • Le swipe du slider ne marche pas…
AHA Moments • Les moments d’étonnements : Le design est épuré et clair.
Demandes • Mettre cette fonctionnalité sur mobile, parrainage, carte cadeau…
Livrable
Synthèse des rencontres utilisatrices / Re-travail UX/UI
(amélioration des maquettes, déclinaisons des autres cas, ajout de micro-interaction / mise en prod).
Projet en MVP pour se rendre compte si la première phase est concluante sur nos utilisateurs.
D’autres features seront ensuite pensées pour enrichir le projet si les tests sont concluants.