⭐ LE PROJET⭐
Challenge : Répondre à une problématique et en découler une fonctionnalité pour la marque Airbnb.
⏰ Temps : 8 Samedis consécutifs – juin 2019
Contexte : Focus sur la communication entre le voyageur et l’hôte pendant le check-in.
Duo créatif de choc : @Madison Bonneau & @Samuel Pirès
J’ai eu la chance de travailler en duo avec Samuel Pirès, (Product Manager @Prestashop) sur ce sujet durant la Formation @TheDesignCrew.

⭐ LE CONCEPT⭐
Dans un hébergement à la chambre, le voyageur sera amené à partager les lieux de vie avec son hôte, c’est pour cela que l’échange est primordial.
L’objectif est donc d’apprendre mieux à se connaitre, à évoluer ensemble via différentes étapes, questions… pour que notre séjour soit le plus agréable possible.
La Relation Timeline, est une jauge commune de progression que l’on partage ensemble avant notre arrivée
dans un hébergement à la chambre Airbnb.



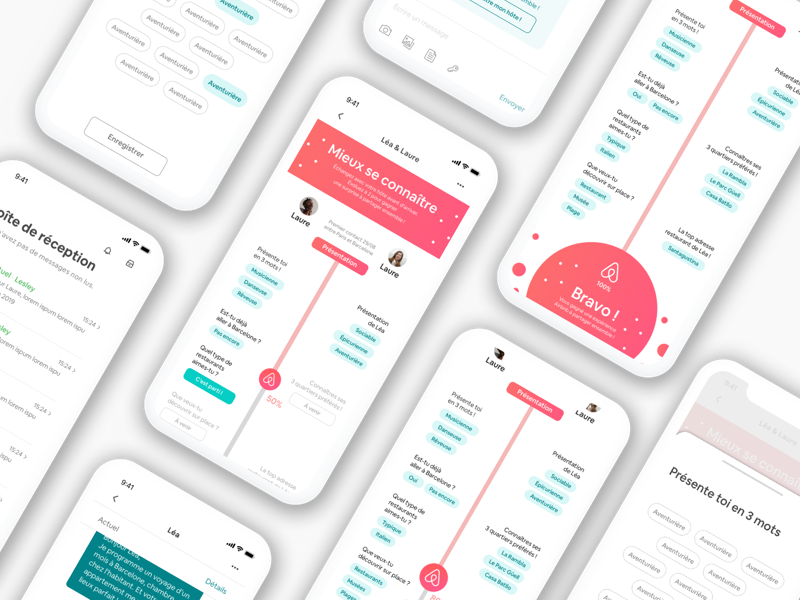
Maquette UX/UI de notre fonctionnalité
⭐ JOURNEY MAP⭐
La première étape était de créer une journey map pour se familiariser avec toutes les étapes du produit.
La journey map est plus précisément une visualisation représentant le parcours et l’expérience vécue par vos utilisateurs lors de son usage d’un produit.
Elle sert principalement à Identifier des pains points et des opportunités de design et peut être utilisée comme technique d’exploration mais également comme méthode de synthèse.
Nous avons donc construit la journey Map globale en commençant par “la recherche du logement” à “la rédaction d’un commentaire.”
Nous avons ensuite déterminé la partie qui nous intéresse le plus, c’est à dire le moment du check in, en jaune. De la confirmation, au départ de l’hôte de l’appartement.
 Notre journey map globale de la recherche de lieu au dépôt de commentaire.
Notre journey map globale de la recherche de lieu au dépôt de commentaire.
 Notre journey map centrée sur l’étape du check in.
Notre journey map centrée sur l’étape du check in.
⭐ ENTRETIENS UTILISATEURS⭐
Après avoir réalisé notre journey map, nous devons tester des hypothèses à différentes étapes du check in auprès d’utilisateurs.
L’objectif est de se rendre compte de la réalité des utilisateurs dans cette étape de check in lorsqu’ils voyagent.
Nous allons donc dans la rue, trouver et interviewer des utilisateurs ayant déjà utilisé l’applications Airbnb.
Nous avons pu à la fin de cette session, interviewer 5 personnes.
Nous débriefons ensuite ensemble dans le but d’identifier quels sont les retours intéressants et les axes à creuser.
Conclusion : Nous avons observé que les besoins en communication sont différents selon :
→ Le type de check in : remise de clés physique ou non.
→ Le type de logement : à la chambre vs entier
⭐ HOW MIGHT WE ?⭐
Pour nous aider à trouver une problématique intéressante nous avons utilisé l’exercice “How we might” cette technique, créée par la firme de design IDEO, permet de formuler votre problème comme une interrogation. Cela lui permet de prendre la forme d’un challenge design à relever et ainsi de faciliter la génération d’idée. Nous avons donc à partir des frictions que vous avions identifiées en phase d’empathie, formulé le problème à résoudre sous la forme. “Comment pourrait-on… ?”

Animation by @Airbnb
⭐ PROBLÉMATIQUE⭐
Suite à nos entretiens utilisateurs nous avons identifié un besoin côté voyageur dans un logement à la chambre :
Pour le voyageur –> “J’ai besoin d’échanger avec mon hôte avant mon arrivée”
Pour l’hôte –>“J’ai besoin de savoir à qui j’ai à faire”
-> Réassurance des deux côtés : Inconnu + passer un bon séjour.
problématique identifiéE :
Comment faciliter les échanges entre l’hôte et le voyageur lors d’un logement à la chambre ?
 Note sur notre réflexion côté hôte vs côté voyageur.
Note sur notre réflexion côté hôte vs côté voyageur.
⭐ OBJECTIFS ET VISION⭐
Objectifs
• Briser la glace, mieux se connaître
• Échanger des informations avant son voyage. (Lieux, centre d’intérêt, bonnes adresses).
• Créer une relation avant la rencontre.
Pistes de reflexion
• Action rapide pour l’utilisateur, système de tag, ne pas qu’il tape pour écrire = chronophage
• Créer l’intrigue : état grisé, la barre qui progresse.
• La barre de progression est commune (hôte/voyageur)
• Finalité récompense : à 100% les deux reçoivent une expérience Airbnb à partager ensemble.
Besoin d’avoir une relation particulière. (relation/vie ensemble)
Objectif : Renforcer la relation avant l’arrivée dans les lieux et visualiser le temps qui passe avec cette barre de progression commune.
 Animation by @Airbnb
Animation by @Airbnb
⭐ CRITÈRES DE SUCCÈS⭐
On peut savoir si notre solution est efficace qu’en définissant, au début d’un projet, des critères de succès.
Ils sont de préférence quantitatifs et peuvent être définis à partir des KPIs business de l’entreprise (conversion, rétention…) ou du nombre de tickets reçus au support client sur une thématique donnée.
Voici ceux que nous avons listé pour notre problématique :
– Note “communication” dans les reviews
– Le temps de réponse moyen
– Le taux de réponse
– La diminution des tickets support en lien avec la communication
– La moyenne des échanges par réservation (pré vs post-release)
⭐ MINDMAP⭐
Réflexion autour de nos différents acteurs
⭐ IDEATION⭐
Nous sommes ensuite passé à l’étape d’idéation.
2 solutions ont été identifiées :
Partager de l’information plus facilement dans le chat
–> intégrations in-chat, maps, transports, gifs, etc.
Créer une jauge de progression de la relation hôte-voyageur
–> Gamification, échanges d’infos, engagement.
Nous avons creusé sur la notion de jauge de progression commune (hôte//voyageur).

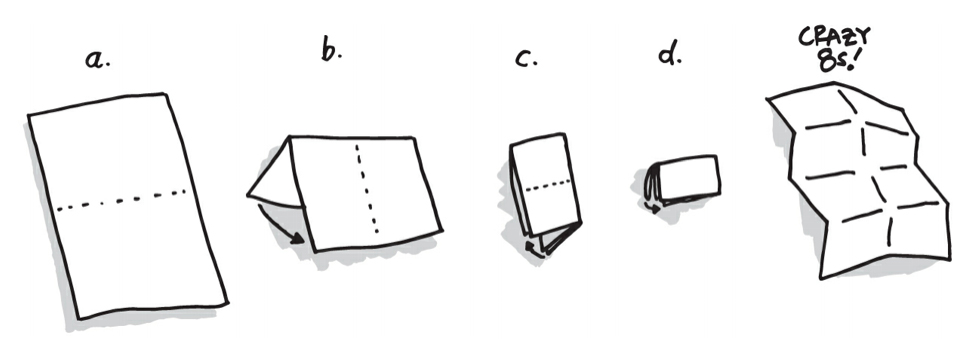
Explication des étapes de création du Crazy 8.
8 écrans à créer avec un chrono de 1mn par écran.
 Atelier Crazy 8
Atelier Crazy 8
⭐ feature⭐
relation timeline
La Relation Timeline, est une jauge commune de progression que l’on partage ensemble avant notre arrivée dans un logement à la chambre Airbnb.
Le challenge de cette feature
• Définir les différentes interactions de la timeline, côté hôte/vs coté voyageur.
• Penser aux interactions rapides, pré-faites dans cette timeline, facile pour l’utilisateur : message tout fait, automatique, tag, photo.
• Créer l’intrigue : comment on attise la curiosité chez les deux.
• Icebreaker : Se concentrer sur l’hôte dans le process du premier contact de notre Timeline.
Question à se poser
• Est-ce que les échanges et la relation continuent après la rencontre (check-in) ? Est-ce-que cela peut devenir un souvenir de mon voyage : un guide ?
• Comment bien montrer la mesure : pourcentage, de plus en plus d’illustrations ?
• Comment faire pour ne pas que ça soit triste au niveau zéro ?
• La timeline évolue-t-elle à deux ?
• La timeline s’écrit-elle au fur et à mesure en fonction des échanges, ou est-elle prédéfinie ?
• Comment rendre la progression visible auprès des utilisateurs ?
• Les échanges continuent-ils après le check/in ?

Animation by @Airbnb
⭐ USER TEST⭐
Contexte
Vous êtes un voyageur et vous avez prévu de passer 2 semaines à Barcelone début juillet.
Vous avez réservé un logement chez l’habitant sur Airbnb il y a quelques semaines déjà, il s’agit d’une chambre dans un appartement, vous partagerez donc l’appartement avec Lesley, votre hôte.
La réservation est validée, vous avez déjà échangé avec Léo par message lors de la validation. Votre voyage à Barcelone est dans 3 semaines, vous venez de recevoir une notification d’AirBnb.
« Quand je réserve un Airbnb en logement à la chambre, j’ai besoin d’échanger pas mal avec lui car je vais partager la maison avec lui. Surtout c’est dans un pays loin comme l’Argentine par exemple. J’ai besoin d’être rassurée. »
Gwen.M
« J’aime l’idée que l’on me propose : d’en savoir plus sur mon hôte. Ça peut briser la glace »
FELIX.B
« Intéressant, mais que pour les logements chez l’habitant ! »
Mélanie.C
⭐ PROTOTYPE⭐


____________________
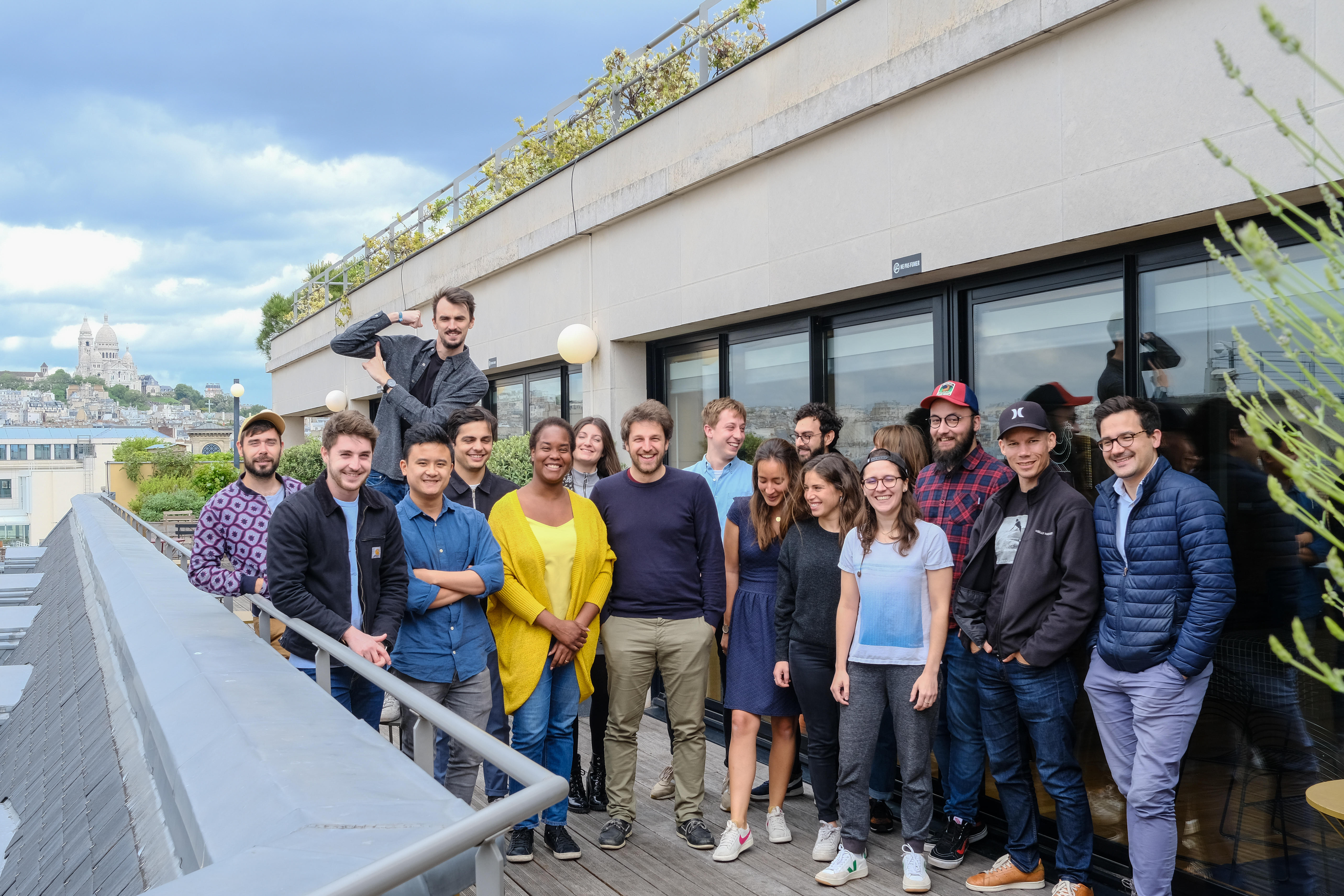
Un mot sur notre formation
⭐ Le Product Design ⭐
Il y a un décalage entre l’éducation design et le quotidien des designers en startups.
The Design Crew comble ce manque en nous apportant un enseignement pragmatique dispensé par les meilleurs designers français qui nous transmettront leurs connaissances durant 8 samedis consécutifs.
Deep-dive au coeur du Product Design, guidée par des mentors d’exception
de chez Facebook, Lydia, Drivy, Heetch, Algolia, Adobe ou encore Doctolib.
https://www.thedesigncrew.co/
⭐ PROGRAMME⭐
« Le design, le vrai » par Mickaël David (Doctolib)
« Le mindset du Product Designer » par Julien Hillion (Adobe)
« Le design dans la stratégie Produit » par Félix Lepoutre (Lydia) & Jérémy Barré (Drivy)
« Design thinking & double diamant » (Drivy)
« Empathie + Entretien utilisateur (Journey Map) » par Marion Doumeingts (Alan)
« Idéation » par Julien Pelletier (Heetch)
« Prototypage & Test and Learn » par Félix Lepoutre (Lydia) & Jérémy Barré (Drivy)
« Cas pratique et définition » par Marion Doumeingts (Alan)
« Interfaces » par Sébastien Navizet (Algolia)
⭐ RETOUR D’EXPÉRIENCE ⭐
« Une fabuleuse expérience à vivre !
Des mentors à l’écoute, disponibles et réactifs ! Un échange précieux que l’on peut apprécier pendant et après chaque cours.
L’équipe reste à taille humaine nous sommes environs 15 personnes par sessions, ce qui permet de facilement échanger avec tout le monde et bien apprendre à se connaitre.
Les cours se passent dans un magnifique endroit au coeur de Paris. Cette formation correspond à tous profils dans le produit et est adaptée à chaque niveaux.
Une grande bienveillance se ressent à travers les semaines.
Une transmission complète et intense, le temps de 8 samedis consécutifs !
Le format est bien pensé car nous avons le temps de digérer les nombreuses informations accumulées durant chaque sessions.
À la fin des 8 semaines, une grande famille est née ! Tant de profils différents et finalement un point commun.
Celui de tomber amoureux du problème, du produit en général, du design, de l’expérience utilisateurs, des nouvelles tendances, du partage et de l’entraide !
Le mindset du design, les erreurs à éviter, le travail d’équipe, l’empathie, la mise en pratique.
Tout est abordé et cohérent en accéléré avec les processus que l’on connait en entreprise. Super programme !
Nous avons toutes les étapes d’une création d’une feature de A à Z.
Du concret à 100% !! »